स्क्रीन ओवरले की मदद से Google Earth के डेस्कटॉप वर्शन में लेजेंड, लोगो, और बैनर जोड़ना
ट्यूटोरियल कॉन्टेंट
ज़रूरी शर्तें
KML कोड में सामान्य बदलाव करना (या सीखने की इच्छा!)
टेक्स्ट में बदलाव करने वाला Notepad, Notepad++, Text Edit या Text Mate जैसा कोई सॉफ़्टवेयर
अप्रैल 2017 में, Google Earth on Web रिलीज़ हुआ, जिसके बाद ब्राउज़र में Earth का इस्तेमाल करने की सुविधा मिली. हालांकि, इस ट्यूटोरियल के लिए आपको अपने कंप्यूटर पर, Google Earth Pro on desktop इंस्टॉल करना होगा. इसका सबसे नया वर्शन यहां से डाउनलोड करें.
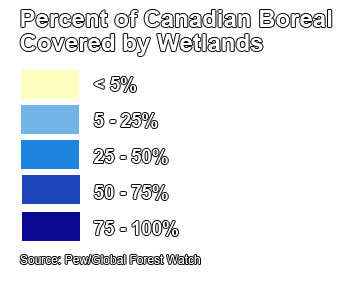
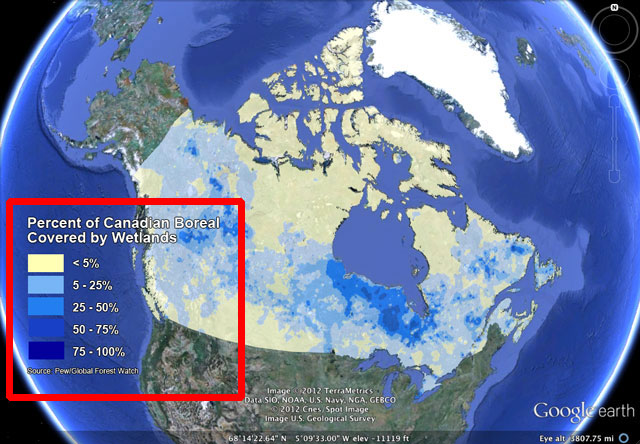
हम इस ट्यूटोरियल में, PEW Environment Group के बोरेल फ़ॉरेस्ट की Google Earth परत का इस्तेमाल करेंगे. आप इसे यहां से डाउनलोड कर सकते हैं और इस ब्लॉग पोस्ट में इसके बारे में पढ़ सकते हैं. KML फ़ाइल खोलने पर, आपको इसमें डेटा की कई परतें दिखाई देंगी. सभी परतों में लेजेंड और लोगो शामिल किए गए हैं. हम Google Earth के नीचे दिखाई गई "कनाडा वेटलैंड" परत में लेजेंड जोड़ने का तरीका जानेंगे.
दूसरे ट्यूटोरियल में, आपने Google Earth में ऊपर से इमेज लगाने के बारे में सीखा. स्क्रीन ओवरले और ऊपर से इमेज लगाने (या ग्राउंड) ओवरले में कौन-कौनसे अंतर हैं?
स्क्रीन ओवरले स्क्रीन के हिसाब से लगाए जाते हैं. ऊपर से इमेज (ग्राउंड) ओवरले लगाते समय इन्हें ग्राउंड के हिसाब से लगाया जाता है.
टूलबार बटन का इस्तेमाल करके ऊपर से इमेज (ग्राउंड) ओवरले को जोड़ा जा सकता है. स्क्रीन ओवरले को KML कोड में जोड़ा जाता है.
ऊपर दिए गए उदाहरणों में, लेजेंड और लोगो, स्क्रीन ओवरले हैं और वेटलैंड का मैप, इमेज (ग्राउंड) ओवरले है.
आइए शुरू करें!
Google Earth खोलें.
आप जिस लेजेंड का इस्तेमाल करना चाहते हैं, अगर आपने उसकी इमेज फ़ाइल पहले से ही बना ली है, तो उस इमेज को किसी ऐसी साइट पर होस्ट करें जो सबके लिए उपलब्ध हो या उसे अपने डेस्कटॉप पर सेव करें.
अगर आपके पास इमेज फ़ाइल नहीं है, तो यहां होस्ट की गई हमारी लेजेंड इमेज फ़ाइल का इस्तेमाल करें. यह इमेज PEW Environment Group ने शेयर की है और इसे सिर्फ़ ट्यूटोरियल के लिए इस्तेमाल किया जा सकता है.

शुरुआत करने के लिए KML फ़ाइल का नमूना डाउनलोड करें (इसका डेटा PEW Environment Group ने दिया है), ताकि आप इस ट्यूटोरियल के दौरान उसका इस्तेमाल कर सकें. इसे Google Earth (यहां से डाउनलोड करें) में खोलें.
अगर आप निजी प्रोजेक्ट का इस्तेमाल करना चाहते हैं, तो उसे Google Earth में खोल सकते हैं.
सलाह
अपने लेजेंड खुद बनाएं! आप Adobe Photoshop में या किसी दूसरे इमेज एडिटिंग सॉफ़्टवेयर में लेजेंड बना सकते हैं या ESRI ArcMap की मदद से लेजेंड को .jpg के तौर पर एक्सपोर्ट कर सकते हैं. सिर्फ़ .jpg, .png, और .gif जैसी इमेज फ़ाइल ही इस्तेमाल करें. अगर आपको अपने लेजेंड के लिए पारदर्शी बैकग्राउंड चाहिए, तो उसे .png या .gif के तौर पर सेव करें, क्योंकि .jpg फ़ाइलों पर पारदर्शी बैकग्राउंड नहीं दिखाई जा सकती.
या फिर, आप Google Earth Pro के “इमेज सेव करें” फ़ीचर
का इस्तेमाल करके आसानी से लेजेंड बना सकते हैं. चुनिंदा परत में मौजूद फ़ीचर से आपकी पसंद का लेजेंड बन जाएगा. ध्यान देने वाली बात यह है कि इस लेजेंड में उस परत के सिर्फ़ चुनिंदा फ़ीचर ही मौजूद होंगे. अगर आपको यह लेजेंड पसंद आता है, तो आप उसे इमेज फ़ाइल के तौर पर एक्सपोर्ट कर सकते हैं. फिर, लेजेंड को सही आकार में काटें या स्क्रीनशॉट लेकर इसे स्क्रीन ओवरले के तौर पर इंपोर्ट करें.
सिर्फ़ .jpg, .png, और .gif जैसी इमेज फ़ाइल ही इस्तेमाल करें. अगर आपको अपने लेजेंड के लिए पारदर्शी बैकग्राउंड चाहिए, तो उसे .png या .gif के तौर पर सेव करें, क्योंकि .jpg फ़ाइलों पर पारदर्शी बैकग्राउंड नहीं दिखाए जा सकते.
स्क्रीन ओवरले जोड़ना
Google Earth में KML फ़ाइल खोलने के बाद Notepad, Text Edit या Text Mate जैसा कोई टेक्स्ट एडिटर प्रोग्राम खोलें.
इसमें यह टेक्स्ट चिपकाएं:
<ScreenOverlay> <name> Legend: Wetlands </name> <Icon> <href>YourURL.html</href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>यह KML कोड, आपकी KML फ़ाइल में स्क्रीन ओवरले जोड़ देगा.
वेटलैंड के लेजेंड की इमेज इस यूआरएल पर होस्ट की गई है:
https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.pngअपने टेक्स्ट एडिटर में, टेक्स्ट “YourURL.html” को बदलने के लिए इमेज यूआरएल को कॉपी करके एचटीएमएल टैग के बीच चिपका दें. फिर, आपका KML कोड कुछ ऐसा दिखाई देने लगेगा:
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>इस टेक्स्ट को कॉपी करें, फिर अपनी Google Earth विंडो में जाएं. अपने प्रोजेक्ट के KML फ़ोल्डर पर क्लिक करके चिपका दें.
जैसा कि नीचे इमेज में दिखाया गया है, आपकी जगहें वाले पैनल में "लेजेंड: वेटलैंड" शीर्षक वाला स्क्रीन ओवरले दिखाई देने लगेगा.

जैसा कि नीचे इमेज में दिखाया गया है, Google Earth पर स्क्रीन ओवरले दिखाई देने लगेगा.

आप अपने टेक्स्ट एडिटर में जाकर इसका नाम, इसको दिखाने के लिए इस्तेमाल की जा रही तस्वीर फ़ाइल बदल सकते हैं, स्क्रीन पर इसकी जगह, और इसका आकार बदल सकते हैं. अगर आपको यह दिखने में ठीक लग रही है, तो आप प्रोजेक्ट फ़ोल्डर पर क्लिक करके इसे KML/KMZ के तौर पर सेव कर सकते हैं, ताकि आप KML परत के साथ लेजेंड का पैकेज बना सकें.
इमेज को बदलना
इसके बजाय, किसी दूसरी इमेज का इस्तेमाल करने के लिए, वापस टेक्स्ट एडिटर पर जाएं. मौजूदा इमेज को बदलने के लिए, इसके आइकॉन के यूआरएल को नई इमेज के यूआरएल से बदल दें. अगर आप इमेज को अपने डेस्कटॉप पर मौजूद किसी फ़ाइल से बदलना चाहते हैं, तो यूआरएल की जगह बस उस फ़ाइल का पाथ डाल दें, उदाहरण के लिए:
Mac उपयोगकर्ताओं के लिए
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> /Users/JohnSmith/Partners/Boreal/KML/files/legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>PC उपयोगकर्ताओं के लिए
<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> C:\Projects\Partners\Boreal\KML\files\legend_wetlands.png </href> </Icon> <overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>इस टेक्स्ट को कॉपी करके अपनी Google Earth विंडो पर जाएं. फिर, अपने प्रोजेक्ट के KML फ़ोल्डर पर क्लिक करें और अपडेट किया गया टेक्स्ट चिपकाएं. अब Google Earth पर आपकी नई इमेज वाला स्क्रीन ओवरले दिखाई देने लगेगा.
अगर आप जगह के पैनल में दिखाई देने वाले स्क्रीन ओवरले का नाम बदलना चाहते हैं, तो
<name></name>के बीच में मौजूद टेक्स्ट को बदलें.
जगह बदलना
आप KML कोड में मौजूद
<overlayXY>और<screenXY>के कॉन्फ़िगरेशन बदलकर Google Earth विंडो में लेजेंड की जगह बदल सकते हैं. आइए मौजूदा कॉन्फ़िगरेशन देखें:<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/><overlayXY>ओवरले इमेज पर एक ऐसा बिंदु दिखाता है जिसे स्क्रीन निर्देशांक (<screenXY>) के साथ मैप किया गया है.- इसके लिए x और y के मान, और उनके यूनिट होना ज़रूरी है.
- x और y के मान इन यूनिट का इस्तेमाल करके दिखाए जा सकते हैं:
- पिक्सल (“pixels”), इमेज के सबसे नीचे बाएं कोने से पिक्सल में दी गई दूरी होती है
- फ़्रैक्शन (“fraction”), इमेज के हिस्से होते हैं जो इमेज के सबसे नीचे बाएं कोने से पिक्सल में (0 से 1 तक) दी गई दूरी होती है
- x और y के मान अलग-अलग तरीकों से दिखाए सकते हैं—जैसे कि, x को पिक्सल में और y को फ़्रैक्शन में.
- निर्देशांक सिस्टम का शुरुआती बिंदु इमेज के सबसे नीचे बाएं कोने में है.
<screenXY>स्क्रीन के शुरुआती बिंदु के हिसाब से एक बिंदु को दिखाता है जिससे ओवरले इमेज को (इमेज के<overlayXY>बिंदु से) मैप किया गया हो.इसके लिए x और y के मान, और उनके यूनिट होना ज़रूरी है. - x और y के मान इन यूनिट का इस्तेमाल करके दिखाए जा सकते हैं: - पिक्सल ("Pixel"), स्क्रीन के सबसे नीचे बाएं कोने से पिक्सल में दी गई दूरी होती है - फ़्रैक्शन (“fraction”), स्क्रीन के हिस्से होते हैं जो स्क्रीन के सबसे नीचे बाएं कोने से पिक्सल में (0 से 1 तक) दी गई दूरी होती है - x और y के मान अलग-अलग तरीकों से दिखाए सकते हैं—जैसे कि, x को पिक्सल में और y को फ़्रैक्शन में. - निर्देशांक सिस्टम का शुरुआती बिंदु, स्क्रीन के सबसे नीचे बाएं कोने में है.
कोड के नमूने को फिर से देखने पर:
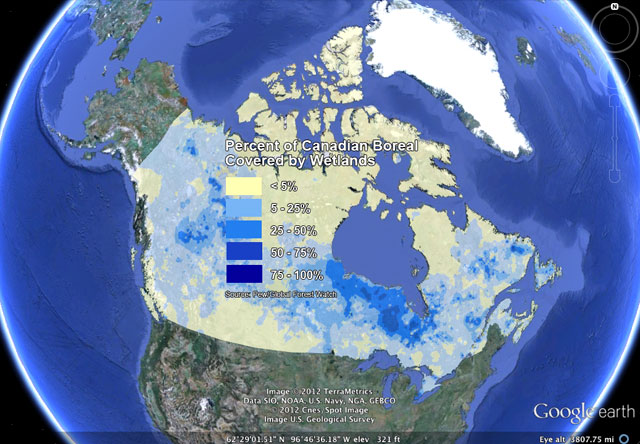
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/> <screenXY x="25" y="95" xunits="pixels" yunits="pixels"/><overlayXY>दिखाता है कि ओवरले इमेज के बिंदु (0,0) को - यानी इसके सबसे नीचे की ओर बाईं तरफ़ के कोने को स्क्रीन के साथ मैप करना है.<screenXY>दिखाता है कि स्क्रीन में जिस जगह से ओवरले इमेज के उस बिंदु को मैप किया जाना है वह जगह स्क्रीन के सबसे नीचे बाएं कोने से x अक्ष पर 25 पिक्सल और y अक्ष पर 95 पिक्सल की दूरी पर है.वेटलैंड के लेजेंड की जगह बदलकर उसे स्क्रीन के बीच में ले जाएं. वापस टेक्स्ट एडिटर पर जाएं.
<overlayXY>और<screenXY>की यूनिट को बदलकर फ़्रैक्शन कर दें और इमेज के बीचों-बीच मौजूद बिंदु को स्क्रीन के बीचों-बीच मौजूद बिंदु से मैप करें. बदलाव करने के बाद, आपका KML कोड कुछ ऐसा दिखाई देगा:<ScreenOverlay> <name>Legend: Wetlands</name> <Icon> <href> https://sites.google.com/site/earthoutreachextfiles/file-cabinet/legend_wetlands.png </href> </Icon> <overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <rotationXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/> <size x="0" y="0" xunits="pixels" yunits="pixels"/> </ScreenOverlay>टेक्स्ट एडिटर से कोड को कॉपी करके वापस Google Earth पर जाएं. कोड को अपने प्रोजेक्ट फ़ोल्डर में चिपकाएं. आप पिछली बार जोड़ा गया लेजेंड बंद कर सकते हैं या मिटा सकते हैं. अब आपको स्क्रीन के ठीक बीच में वेटलैंड का लेजेंड दिखाई देने लगेगा.

स्क्रीन ओवरले की जगह तय करते समय काम आने वाली जानकारी
अपनी इमेज को अपनी Google Earth स्क्रीन के ठीक बीच में रखने के लिए...
<overlayXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
<screenXY x="0.5" y="0.5" xunits="fraction" yunits="fraction"/>
अपनी इमेज को अपनी Google Earth स्क्रीन के ऊपर बाएं कोने में रखने के लिए...
<overlayXY x="0" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="1" xunits=fraction" yunits="fraction"/>
अपनी इमेज को अपनी Google Earth स्क्रीन के ऊपर दाएं कोने में रखने के लिए...
<overlayXY x="1" y="1" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="1" xunits="fraction" yunits="fraction"/>
अपनी इमेज को अपनी Google Earth स्क्रीन के नीचे दाएं कोने में रखने के लिए...
<overlayXY x="1" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="1" y="0" xunits="fraction" yunits="fraction"/>
अपनी इमेज को अपनी Google Earth स्क्रीन के नीचे बाएं कोने में रखने के लिए...
<overlayXY x="0" y="0" xunits="fraction" yunits="fraction"/>
<screenXY x="0" y="0" xunits="fraction" yunits="fraction"/>
सलाह
अगर आप स्क्रीन ओवरले की जगह, आकार, और घुमाव तय करने में माहिर होना चाहते हैं, तो KML रेफ़रेंस गाइड से KML फ़ाइलों के नमूने डाउनलोड करके और उन्हें आज़माकर अभ्यास कर सकते हैं.
अगर आप अपनी इमेज के घुमाव या आकार को KML कोड से बदलना चाहते हैं, तो KML रेफ़रेंस गाइड देखें. इसमें
<rotation>,<rotationXY>, और<size>ऐलिमेंट के इस्तेमाल करने के तरीके दिए गए हैं.पीसी के उपयोगकर्ता, डेविड ट्रीस के स्क्रीन ओवरले टूल को डाउनलोड करके इस्तेमाल कर सकते हैं.
चर्चा और राय
इस ट्यूटोरियल के बारे में कोई सवाल है? हमारे लिए कोई सुझाव है? इस बारे में दूसरे लोगों से बातचीत करने के लिए, Google Earth सहायता समुदाय पर जाएं.
